Como se hizo. Carga de idioma por defecto
Escrito por Jesús Manuel Muñoz CallePor cuestiones de seguridad informática, los navegadores no permiten la lectura directa, es decir, a través de código de programación, de ficheros alojados en el equipo local del usuario.
Los juegos didácticos del Proyecto AJDA cargan el idioma de la interfaz de ficheros de texto (hay un fichero .txt para cada idioma). Cuando el juego se ejecuta desde la web de AJDA (a través de Internet) no hay problema ya que los ficheros de idioma se cargan desde el servidor web y el navegador lo permite sin problema. Sin embargo, cuando los juegos se ejecutan directamente desde el equipo local del usuario, los navegadores no permiten la carga de los ficheros de idiomas por las mencionadas cuestiones de seguridad.
Si no se carga la interfaz, el juego no puede utilizarse directamente desde el ordenador del cliente. Para solucionar este problema, los juegos se han diseñado para que el fichero de idioma por defecto (esp.txt), se cargue de forma automática al principio del juego desde la web del Proyecto ADJA, utilizando las tecnologías AJAX, tal y como comentamos a continuación.
En la cabecera de cada juego, entre las etiquetas <head> y </head>, se introduce el siguiente código javascript que comentamos a continuación:
var nombreJuego = "Nombre del fichero que contiene el juego";
var idm;
function leerIdioma(urlIDM)
{
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function()
{
if ( xmlhttp.readyState == 4 && xmlhttp.status==200 )
{
idm = xmlhttp.responseText;
window.addEventListener("load", function(evt)
window.postMessage({
type: "set",
name: "IDMDEFECTO",
value: idm
}, '*');
window.postMessage({
type: "update"
}, '*');
});
}
}
xmlhttp.open("POST", urlIDM, false);
xmlhttp.send();
}
var urlIDM = servidor + rutaJuegosPrefijo + nombreJuego + rutaIdioma;
leerIdioma(urlIDM);
</script>
- Las variables: urlIDM, servidor, rutaJuegosPrefijo, nombreJuego, rutaIdioma, sirven para indicar la ruta completa en la que se encuentra el fichero de idioma por defecto dentro de la web del Proyecto AJDA.
- La llamada a la función leerIdioma(urlIDM) se realiza después de ser definida, por lo que se ejecuta automáticamente, pasándole como parámetro la variable que contiene la ruta del fichero de idioma que se encuentra en la web de AJDA (urlIDM).
- La leerIdioma(urlIDM) es la que se encarga de traer los datos del fichero de idioma por defecto a través de las tecnología AJAX y su funcionamiento es el siguiente:
- Primero se crea el objeto javascript XMLHttpRequest(), que permite traer información de una URL en segundo plano (puede traer datos de otra web).
- Después se indica que cada vez que cambie el estado de la propiedad readyState (estado de la llamada a la información pedida) por el objeto XMLHttpRequest(), a través del evento onreadystatechange, se ejecute la siguiente función (ver siguiente punto).
- La función en primer lugar comprueba que la respuesta es completa (xmlhttp.readyState ==4) y correcta (xmlhttp.status==200). En caso de serlo se introduce en la variable idm los datos recibidos en el objeto xmlhttp en formato texto (.responseText).
- A continuación se desencadena un evento window.addEventListener, que pasa el valor de la variable idm a la variable IDMDEFECTO y envía el valor de IDMDEFECTO a la escena del juego que está en la misma página, en su parte <body>, a través de la instrucción window.postMessage (que tiene el formato indicado en el código).
- Por último se indica la forma de comunicación: método (GET/POST), dirección URL y sincronicidad (true/false, false indica que se haga de forma síncrona) (xmlhttp.open("POST", urlIDM, false)), a través de la cual se van a enviar los datos solicitados y se ordena su envío (xmlhttp.send()).
- Introduce el valor de IDMDEFECTO en la variable cadena3b (cadena3b=IDMDEFECTO).
- Crea la variable cadena3 que lo que hace es preparar la variable cadena3b para que pueda ser transformada en un vector (cadena3='<IDM>\n'+cadena3b+'</IDM>').
- Convierte la variable cadena3 en el vector IDM (_StrToVector_(cadena3,'IDM')).
Comienza la III Edición del Curso para el Diseño de Objetos Interactivos con DescartesJS
Escrito por José Antonio Salgueiro GonzálezEl próximo viernes, 21 de octubre, comienza la III Edición del Curso para el Diseño de Objetos Interactivos con la Herramienta de Autor DescatesJS, que forma parte del programa de Educación Abierta de RED Descartes, con participantes de siete países de habla hispana e inglesa, con docentes y profesionales de la educación que comprenden las etapas educativas de primaria, secundaria, bachillerato y universidad, así como una amplia gama de especialidades.
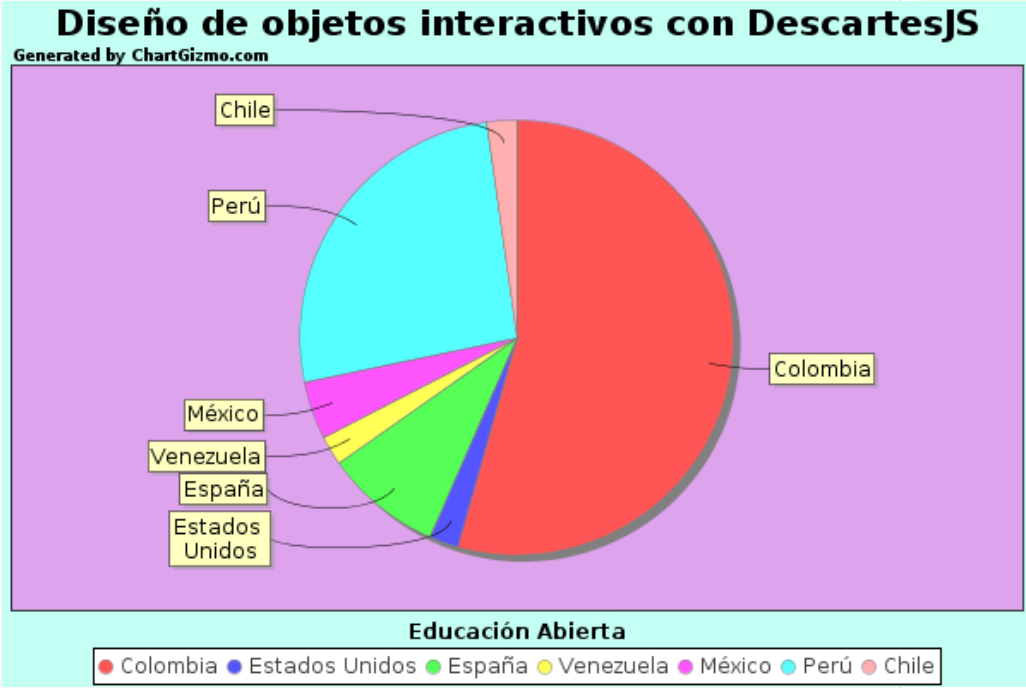
Compartimos el siguiente diagrama de sectores con el porcentaje de participación por países:

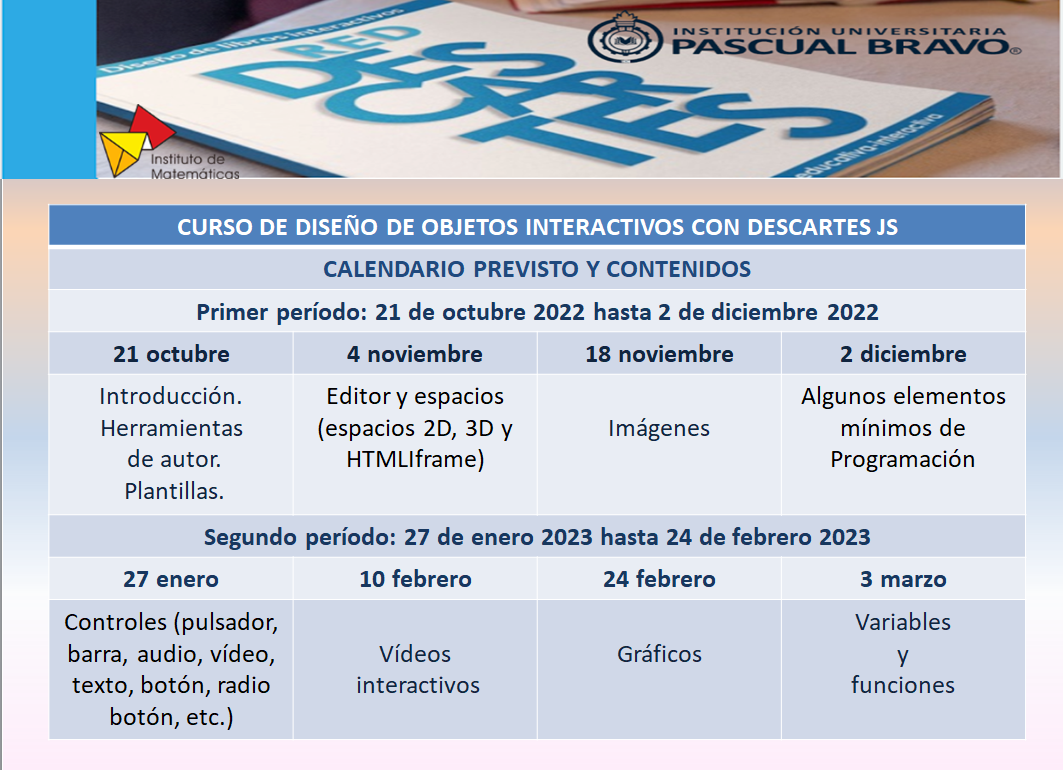
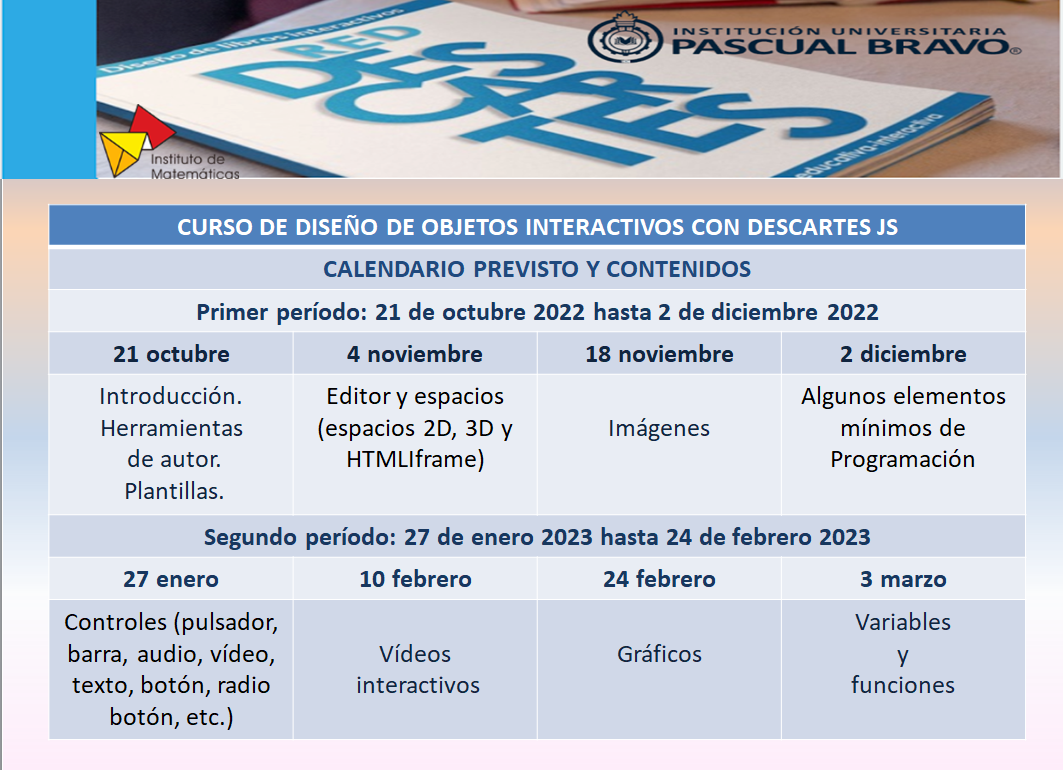
Recordamos a todos los participantes que el curso comienza el día 21 de octubre y finaliza el 3 de marzo de 2023, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Ya hemos enviado correo personalizado a cada participante con las instrucciones correspondientes y la bienvenida al curso. No obstante si, una vez revisada la carpeta spam, no aparece el mensaje, recomendamos contactar con Educación Abierta de REDDescartes en la dirección Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo. para solventar la situación.
Quedan pocas plazas, así que aún estás a tiempo de acceder y cumplimentar el formulario de inscripción.
Os dejamos con el vídeo de presentación de esta nueva edición a cargo del Dr. D. Juan Guillermo Rivera Berrío.
Comienza la IV Edición del Curso para el Diseño de Libros Interactivos
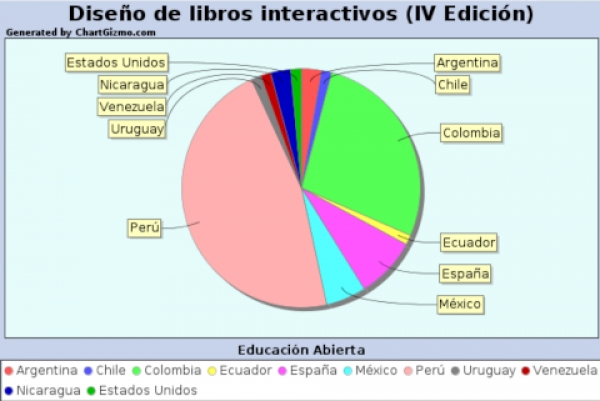
Escrito por José Antonio Salgueiro GonzálezEl próximo viernes, 14 de octubre, comienza la IV Edición del Curso para el Diseño de Libros Interactivos, que forma parte del programa de Educación Abierta de RED Descartes, con participantes de once países de habla hispana e inglesa, con docentes y profesionales de la educación que comprenden las etapas educativas de primaria, secundaria, bachillerato y universidad, así como una amplia gama de especialidades.
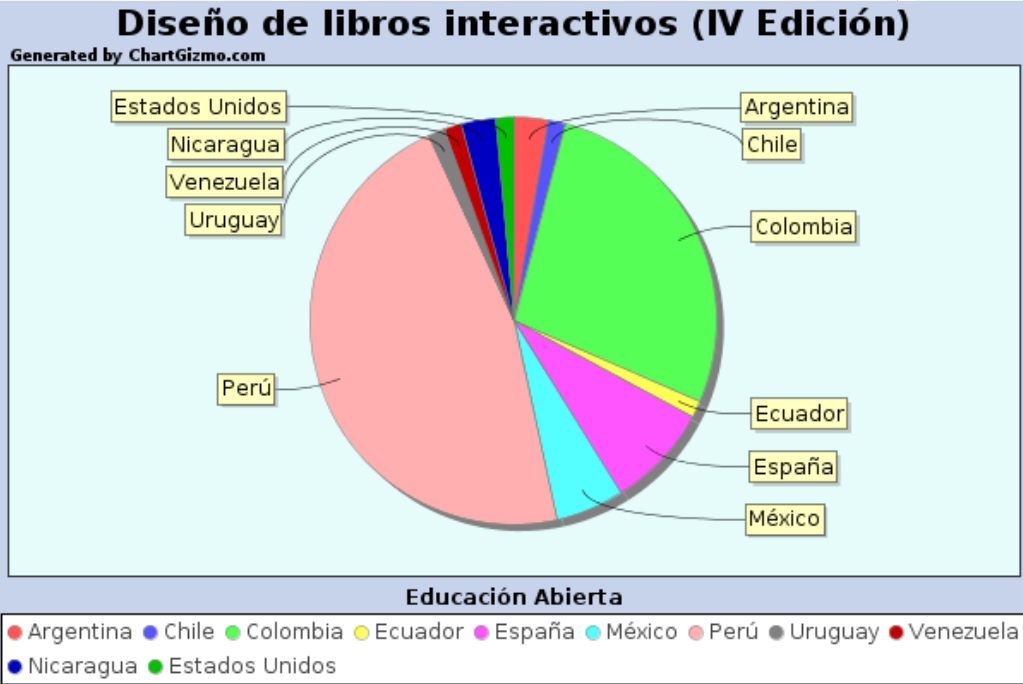
Compartimos el siguiente diagrama de sectores con el porcentaje de participación por países:

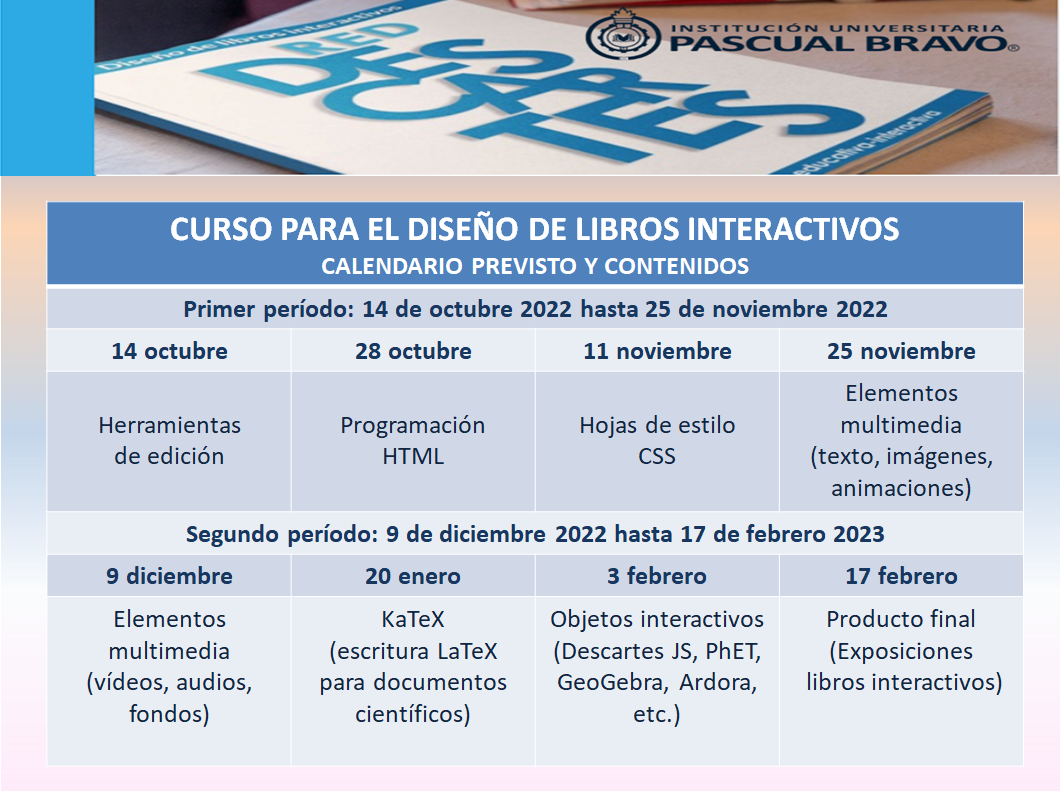
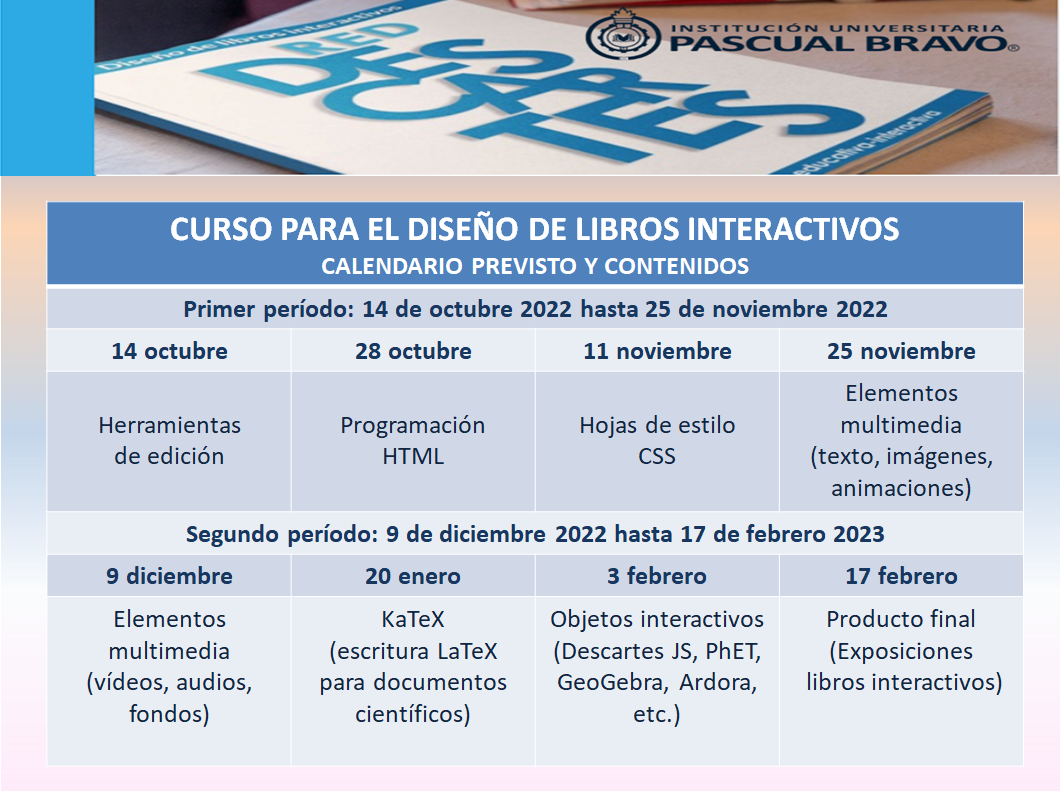
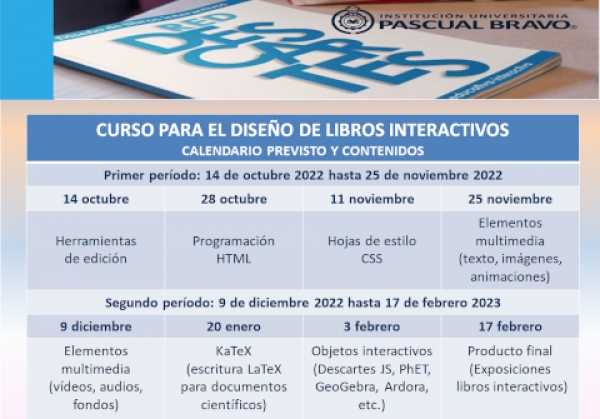
Recordamos a todos los participantes que el curso comienza el día 14 de octubre y finaliza el 17 de febrero de 2023, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Ya hemos enviado correo personalizado a cada participante con las instrucciones correspondientes y la bienvenida al curso. No obstante si, una vez revisada la carpeta spam, no aparece el mensaje, recomendamos contactar con Educación Abierta de REDDescartes en la dirección Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo. para solventar la situación.
Quedan pocas plazas, así que aún estás a tiempo de acceder y cumplimentar el formulario de inscripción.
Os dejamos con el vídeo de presentación de esta nueva edición a cargo del Dr. D. Juan Guillermo Rivera Berrío.
Convocatoria del curso para la edición de objetos interactivos con DescartesJS
Escrito por José Antonio Salgueiro GonzálezEl nuevo Marco de Referencia para la Competencia Digital Docente recoge, en el área 2 dedicada a contenidos digitales, entre sus elementos específicos:
- "Utilización de herramientas de autor para la modificación, diseño y creación de contenidos educativos digitales nuevos o derivados de otros contenidos..."
- "Aplicación de criterios de calidad de los contenidos educativos digitales para su adaptación al alumnado con el que se trabaja y a los fines perseguidos".
- "Respeto de los derechos de autor y de las limitaciones de la propiedad intelectual aplicadas al ámbito educativo para la reutilización y la creación de contenidos..."
Pues bien, desde RED Descartes te ofrecemos la posibilidad de abordar estos elementos específicos, como mínimo, aprendiendo el manejo de la herramienta de autor DescartesJS, un software libre y multipropósito con el que podrás crear tus propios contenidos interactivos para cualquier materia, respetando los derechos de autor y compartiéndolos en entornos seguros con una licencia Creative-Commons.
Queda abierto, por tanto, el plazo de inscripción gratuita a la III Edición del Curso para el Diseño de objetos interactivos con DescartesJS, una acción formativa que se enmarca en el programa de Educación Abierta desarrollado entre redes docentes de Colombia, México y España, fundamentalmente, aunque contamos con la participación de profesorado de otros países de habla hispana, portuguesa e inglesa. Un curso que tiene como objetivo principal diseñar recursos educativos abiertos en formato de escenas interactivas con la herramienta de autor Descartes JS, que permitan poner de manifiesto que es posible dar una respuesta positiva y asequible a los retos educativos intrínsecos al paradigma educativo emergente.
Está dirigido a docentes de cualquier etapa educativa, infantil, primaria, educación secundaria obligatoria, bachillerato, formación profesional, enseñanzas de régimen especial y universidad, y de cualquier materia o especialidad, en activo o no, así como a profesionales vinculados a la educación o formación, utilizando una metodología activa, pues desde la primera sesión cada participante comenzará a diseñar y editar su primer recurso interactivo, recibiendo sesiones quincenales por videoconferencia, que serán grabadas y compartidas con todos los participantes y asesorados por docentes de las redes mencionadas.
El curso comienza el próximo día 21 de octubre y finaliza el 3 de marzo de 2023, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Para cualquier consulta o aclaración, puedes contactar con nosotros en la dirección de correo Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
| ACCESO AL FORMULARIO DE INSCRIPCIÓN |
Recursos que utilizaremos:
- Descarga el software libre DescartesJS para tu sistema operativo.
- Tutorial sobre DescartesJS - Nivel I
- Lista en Youtube con vídeos de apoyo
Más...
Abierto el plazo de inscripción en la IV Edición del Curso para el Diseño de Libros Interactivos
Escrito por José Antonio Salgueiro GonzálezEl buen resultado obtenido en las ediciones anteriores y a demanda de usuarios y seguidores, realizamos una nueva convocatoria y abrimos el plazo de inscripción gratuita a la IV Edición del Curso para el Diseño de Libros Interactivos de Aprendizaje, una acción formativa que permitirá desarrollar aún más tu competencia digital y elaborar tu programación digital de aula, organizando y secuenciando en un único soporte todos los recursos, actividades y tareas previstas para tu alumnado. Una acción que se enmarca en el programa de Educación Abierta desarrollado entre redes docentes de Colombia, México y España, fundamentalmente, aunque contamos con la participación de profesorado de otros países de habla hispana, portuguesa e inglesa. Este curso tiene como objetivo principal abordar la conceptualización y el diseño, desarrollo y experimentación de nuevos recursos educativos abiertos en formato libro del s. XXI y basados en la interactividad, que permitan poner de manifiesto que es posible dar una respuesta positiva y asequible a los retos educativos intrínsecos al paradigma educativo emergente.
Está dirigido a docentes de cualquier etapa educativa, infantil, primaria, educación secundaria obligatoria, bachillerato, formación profesional, enseñanzas de régimen especial y universidad, y de cualquier materia o especialidad, en activo o no, así como a profesionales vinculados a la educación o formación, utilizando una metodología activa, pues desde la primera sesión cada participante comenzará a diseñar y editar su proyecto de libro interactivo, recibiendo sesiones quincenales por videoconferencia, que serán grabadas y compartidas con todos los participantes y asesorados por docentes de las redes mencionadas.
El curso comienza el próximo día 14 de octubre y finaliza el 17 de febrero de 2023, impartiéndose las sesiones de 7 AM a 8 AM en el horario oficial de Colombia, de acuerdo al siguiente calendario previsto y contenidos a tratar:

Según las necesidades y proyectos de cada participante, el producto final podrá ser como los mostrados a continuación:
-
- Libro digital interactivo: artes visuales, ciencias computacionales, ciencias administrativas y económicas, ciencias sociales y humanas, formación, matemáticas, física, química, ingeniería, lengua inglesa, literatura...
- Revista digital interactiva
- Revista digital RED Descartes - 1
- Revista digital RED Descartes - 2
- Revista digital RED Descartes - 3
También puedes ampliar información en el artículo titulado "El libro interactivo al alcance de cualquier docente, etapa educativa y materia".
| ACCESO AL FORMULARIO DE INSCRIPCIÓN |
Recursos que utilizaremos:
- Descarga tu plantilla inicial
- Ejemplo básico de uso
- Descarga del libro de ejemplo básico de uso
- Ejemplo de libro interactivo con fórmulas con KaTeX, específico para el lenguaje científico
- Descarga del libro con fórmulas con KaTeX
- Tutorial para el diseño de libros interactivos
- Lista en Youtube con vídeos de apoyo
Planifica el curso escolar 2022-2023 en la Universidad con Descartes
Escrito por Elena Álvarez SáizComenzamos un nuevo curso en la Universidad y lo hacemos, como cada año, con ilusión y con la intención de llevar al aula propuestas didácticas que faciliten el aprendizaje relevante. Para ello, la Red Educativa Digital Descartes proporciona tanto a los profesores como a los estudiantes, una gran cantidad de materiales y recursos interactivos con los que dar respuesta a las actuales necesidades formativas del alumnado.
Los recursos digitales de aprendizaje que se ofrecen desde la Red están disponibles en abierto y pueden ser desarrollados o adaptados por el profesor utilizando la herramienta de autor DescartesJS. Esta herramienta facilita la construcción de objetos interactivos que se visualizan como páginas web dinámicas pudiendo incluir elementos multimedia como video, animaciones y sonido. Se basan en el estándar HTML5 y son por ello accesibles y operativos en cualquier ordenador, tableta o smartphone.
La siguiente presentación pretende ser una aproximación a todo el material disponible en el Proyecto Descartes que puede ser utilizado en el ámbito universitario. Los recursos se presentan organizados a través de los distintos subproyectos que desarrolla la Red Descartes. En la presentación se han incluido enlaces con los que ampliar la información y acceder a algún ejemplo de estos materiales.
Si quieres aprender a utilizar la herramienta DescartesJS para crear tu propio contenido, te resultará de interés la siguiente documentación:
- Documentación de Descartes JS en pdf, con actividades y enlaces a ejemplos
- Libros digitales de formación del proyecto iCartesLibri.
Mediante ejemplos guiados, podrás descubrir todas las posibilidades de la herramienta y comenzar desde cero a crear escenas interactivas. Además, podrás formarte en la creación de libros digitales y disponer de ayuda para utilizar las plantillas disponibles dentro del Proyecto Descartes.
Todas las novedades que se vayan produciendo, se difundirán tanto en este blog como en la Revista Digital de la Red Descartes que cuenta en cada publicación con artículos sobre mejoras de la herramienta DescartesJS, experiencias en el aula, reseñas de libros interactivos, investigaciones sobre el uso de contenidos digitales interactivos, etc.
¡Buen comienzo de curso!
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)








 CONTACTO
CONTACTO