La Escuela de Alquimia 2
Tras la magnífica acogida que la "Escuela de Alquimia" ha tenido entre el alumnado, hemos realizado ampliaciones en la "academia", de forma que se mantenga todo lo que hay y los objetivos del juego, pero aumentando el número de estancias y las opciones disponibles. Además introduce como parte de la mecánica del juego la realización de cuestionarios de preguntas. Comentamos a continuación las principales novedades.
En la sala de recaudación se pueden conseguir "tiradas mágicas" a través de cuestionarios de preguntas, además de la forma establecida en Alquimistas 1.
Desde la sala de alquimistas, los aspirantes además de pasar al laboratorio lo pueden hacer a las siguientes salas: cofres, conocimiento, retos, apuestas, ascensos y comercio. Mientras el participante tenga tiradas mágicas podrá ir pasando de una de estas salas a otra y decidir donde utilizarlas.
En la sala de cofres los aspirantes pueden utilizar sus tiradas mágicas para abrir cofres dentro de los cuales se encuentras premios muy similares a los del laboratorio. De igual forma podrán conseguir: ascensos, tiradas, gemas, X2 y cartas.
En la sala de conocimiento los participantes podrán gastar hasta 5 de sus tiradas mágicas para conseguir: oro, poción o conocimiento. Por cada tirada empleada el participante recibirá una pregunta. Según el número de respuestas correctas al final de la serie de preguntas se podrán canjear por los elementos conseguidos. Por un acierto 1 elemento, por dos aciertos 3, por tres aciertos 6, por cuatro aciertos 10 y por cinco respuestas correctas 15.
La sala de retos permite al jugador que está en su turno retar a otro participante. El duelo tendrá un máximo de 5 preguntas. Si ambos jugadores aciertan la cuestión planteada recibirán una tirada mágica, mientras que si ambos fallan la perderán. Si uno da la respuesta correcta y otro falla, el acertante ganará dos tiradas mágicas que perderá su oponente. Si alguno de los jugadores se queda sin tiradas mágicas el duelo finaliza.
En la sala de apuestas el participante que tiene el turno puede seleccionar hasta un máximo de 5 oponentes. A todos se les planteará hasta un máximo de 5 preguntas y para cada pregunta el retador decidirá el valor de la apuesta entre una y tres tiradas mágicas. Los que acierten ganarán el valor de la apuesta realizada y los que fallen la perderán. Los jugadores que se queden sin tiradas dejarán de participar. Si el retador se queda sin tiradas la ronda se termina.
La sala de ascensos es la estancia en la que pagando dos tiradas mágicas y respondiendo correctamente a cinco preguntas los aspirantes consiguen un ascenso. Tienen un comodín que les permite cometer un fallo. Si no superan la prueba descienden una posición en su rango.
La última sala nueva es la sala de comercio. En ella el aspirante que tiene el turno podrá pagar una tirada mágica para que, durante su turno, se establezca por sorteo una nueva tabla de precios. Además podrá comprar oro, poción o conocimiento al precio en tiradas mágicas que esté establecido.
Otra consideración es que se eleva a 10 el número máximo de oro, poción y conocimiento que cada aspirante puede acumular en su marcador.
El objetivo sigue siendo alcanzar el máximo rango dentro de la jerarquía alquimista del juego y superar al resto de los aspirantes.
La Escuela de Alquimia 1
Presentamos el nuevo juego del Proyecto AJDA, "Alquimistas", ambientado en una Escuela de Alquimia medieval con tintes mágicos. Se trata de un juego de estrategia, motivación y seguimiento para desarrollar en un periodo de tiempo más o menos extenso.
En este juego los alumnos son aspirantes a alcanzar el máximo rango dentro de la jerarquía alquimista. El juego se desarrolla por rondas y la dinámica de cada una de ellas consiste básicamente en los siguientes pasos:
- En primer lugar los aspirantes pasan de la entrada a la sala de recaudación. En ella recibirán tantas "tiradas mágicas" como méritos externos al juego, y que hayan sido inicialmente establecidos, hayan acumulado previamente al inicio de cada ronda (asistencia a clase, realización de trabajos o actividades, buena conducta, participación en clase...).
- A continuación los aspirantes van a la sala de alquimistas, en la que se sorteará por turnos quien accede al laboratorio. Además en esta sala se puede ver la situación de cada uno de los participantes.
- En el laboratorio el aspirante que allí se encuentre utilizará las "tiradas mágicas" que posea. Cada tirada se realiza con cuatro dados (que representan los cuatro elementos de la naturaleza: aire, fuego, agua y tierra) y la suma obtenida se reflejará en la correspondiente casilla de un tablero, que indicará el premio conseguido. Los premios son los elementos alquímicos más valorados; oro, pociones o elixires y conocimientos ocultos, además de gemas de ascenso, cartas mágicas, X2... Los aspirantes que posean dos elementos alquímicos de oro, dos de poción y dos de conocimientos (configurable) y una gema de ascenso podrán promocionar un rango en la escala alquimista. Con los elementos alquímicos también podrán comprar; tiradas mágicas, gemas de ascenso, cartas mágicas (que ocultan premios) o X2 (que duplica el premio obtenido en las casillas del tablero.
- Cuando un aspirante finalice su turno en el laboratorio volverá a la sala de alquimistas y se sorteará el próximo participante que entra al laboratorio.
- En el momento en el que todos los participantes hayan consumido todas sus tiradas mágicas, se pasará a la sala de grados, en la que se muestra la clasificación de los aspirantes por rango y se establece el final de cada ronda.
- Cuando se hayan jugado tantas rondas como se haya establecido, se pasará a la sala de grados, donde se dará por finalizada la partida y se proclamará al vencedor, que será el aspirante que mayor rango haya obtenido en la partida.
- En caso de que al finalizar la partida haya dos o más aspirantes en primer lugar con el mismo rango, éstos pasarán a la sala de duelos. En ella realizarán una "tirada mágica" y se desempatará atendiendo al participante que saque mayor puntuación. En caso de que haya más de un participante que saque la puntuación más alta, éstos volverán a desempatar entre si tirando de nuevo los dados hasta que haya un sólo participante con la puntuación mayor, que será proclamado ganador.
- Por último comentar que el director de la Escuela de Alquimia es al Amo del Calabozo (profesor/a) que se encuentra en la sala secreta y desde ella tiene el control mágico de toda la Escuela de Alquimia. También hay una sala de marcadores en la que los participantes pueden consultar sus datos y su rango en la jerarquía alquimista.
AJDA 2022 en cifras
En 2022 se cumple el noveno año del nacimiento del Proyecto Aplicación de Juegos Didácticos en el Aula AJDA, integrado dentro la Red Educativa Digital Descartes. Llegado a este punto, en este artículo se pretende realizar un pequeño balance en cifras de los recursos y actividades desarrolladas en este proyecto educativo abierto, gratuito y universal, las cuales se distribuyen en su Web, Blog, Canal de Youtube y DVD.
Actualmente hay publicados 510 juegos didácticos, los cuales se pueden agrupar o clasificar atendiendo a diferentes criterios. Uno de ellos es por el tipo de cuestiones que se plantean y que se resume en la siguiente tabla:
- "Integración de herramientas de gamificación en plataformas de Enseñanza Virtual", Pedro García Frutos, 2018.
- "Aplicación web para la creación y modificación de ficheros de juegos para la Aplicación de Juegos Didácticos en el Aula (AJDA)", Carlos Ramos León, 2019.
- "Aplicación Web multiusuario para gamificación educativa en el aula basada en Websocket", Alberto Jiménez Vázquez, 2019.
- "Aplicación de gestión de juegos para la educación con framework Spring y Primefaces",Ana María Lobón Roldán, 2020.
- "Aplicación web para la educación mediantegamificación sobre el Proyecto AJDA (Aplicaciónde Juegos Didácticos en el Aula) confuncionalidades de gestión de ficheros de preguntas", Guillermo Mejías Climent, 2021.
Como se hizo. Envío de datos desde un juego a la página que lo contiene
Un juego puede enviar datos a la página html que lo contiene, es más, desde los juegos se pueden ejecutar sentencias no complejas de javascript. La forma de realizarlo se indica en este artículo.
En un evento o control, se ejecuta la acción abrir URL y en parámetro se introduce javascript:void(); poniendo dentro de los paréntesis la instrucción javascript que se desea ejecutar. Si se repite la instrucción javascript:void(); con su correspondiente instrucción javascript, dichas instrucciones se ejecutarán sucesivamente.
acción='abrir URL'
parámetro='javascript:void(INSTRUCCIONES JAVASCRIPT);
Vamos a incluir un ejemplo. En el cuerpo html de la página que contiene un juego tenemos los siguientes tres elementos cada uno con su id:
<span id="textoRecibido1">
<span id="textoRecibido2">
<span id="textoRecibido3">
Desde el juego, a través de un control o un evento vamos a ejecutar la acción abrir URL y a través de su parámetro invocaremos instrucciones javascrit con javascript:void(); a través de la cual enviaremos información a los elementos html desde el juego que la contiene:
- Enviamos al elemento textoRecibido1 el valor 50 al ejecutar la acción abrir URL.
acción='abrir URL' parámetro='javascript:void(document.getElementById('textoRecibido1').textContent = '50');'
- Enviamos al elemento textoRecibido2 la fecha actual a través de la función Date() al ejecutar la acción abrir URL.
acción='abrir URL' parámetro='javascript:void(document.getElementById('textoRecibido2').textContent = Date());'
- Enviamos al elemento textoRecibido3 el valor de la variable del juego [SAM] al ejecutar la acción abrir URL.
acción='abrir URL' parámetro='javascript:void(document.getElementById('textoRecibido3').textContent = [SAM]);'
Como hemos comentado inicialmente, no sólo se pueden enviar datos, sino que se pueden ejecutar funciones javascript de distinta naturaleza, como por ejemplo:
- Cambiar los estilos de la página:
javascript:void(document.body.style.backgroundColor='yellow');
- Poner mensajes emergentes, que pueden incluir variables númericas o de texto:
javascript:void(alert(('Mensaje emergente'));
javascript:void(alert(([variableNumerica]);
javascript:void(alert(('[variableTexto]'));
- Abrir una ventana nueva:
javascript:void(alert(window.open('http://newton.proyectodescartes.org/juegosdidacticos/','','scrollbars=1,with=400, height=300'));
- Pasar datos una web independiente:
javascript:void(alert(window.open(' 'web-receptora.html?= '+dat1+';@&'+dat2+'@&'+dat3+'&'+dat4','','with=300, height=300' '));
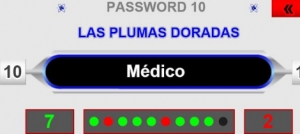
Empezando con un juego. Password 10
Últimos Comentarios
-
 Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
Excelente contribución a la educación global. Felicitaciones a los organizadores…
Escrito por Ageleo Justiniano Tucto
en %PM, %20 %503 %2023 %13:%Oct
Participantes de tres continentes en el curso para el diseño de libros interactivos
(Difusión)
-
 Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Estimado Javier Arturo: Agradecemos su reconocimiento al programa de Educación…
Escrito por José Antonio Salgueiro González
en %PM, %22 %458 %2023 %12:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
Me parece una gran iniciativa en favor de la educación,…
Escrito por JAVIER ARTURO MARTINEZ FARFAN
en %AM, %22 %189 %2023 %05:%Sep
Abierto el plazo de inscripción en la V Edición del Curso para el Diseño de Libros Interactivos
(Difusión)
-
 Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
Ildefonso era un hombre de edad y motivaciones educativas similares…
Escrito por José Luis San Emeterio
en %PM, %05 %805 %2023 %20:%Ago
Ildefonso Fernández Trujillo, in memoriam
(Difusión)
-
 Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
Yo conocí la fórmula más bella de las matematicas como…
Escrito por Pepin
en %PM, %17 %576 %2023 %14:%Jul
Cálculo diferencial e integral, módulo I
(iCartesiLibri)
















 CONTACTO
CONTACTO